Learn Figma in 14 Days
Master UI Design and Prototyping



Description
Figma is one of the most powerful UI and UX Design tool that can even run in your browser. Figma’s power is hidden in its being cross-platform and its Collaboration feature where you can easily collaborate with other Designers and Developers. It works seamlessly on Windows and Mac Operating Systems with a Desktop Application. In recent times, it is one of the most powerful and popular User Interface Design App due to being a Cloud based App (saves your file version history) and its FREE to use too
This course will teach you all about User Interface Designing and also adding interactivity to your Designs with powerful prototyping features of Figma. First, we will learn about the basic tools, common keyboard shortcuts and familiarizing ourselves with the Figma’s interface.
Once you have solid basics, we will move on to Auto Layout, Responsive design and few advance things like viewing your Prototype live on an actual Mobile Device. I will show you everything step by step.
We will design together the User Interface and then the prototype of a “Recipe App called YUMMS” from the scratch and make it into a pro level design by multiplying Artboards, using reusable Styles and Components.
If you are Beginner in UI UX Design or a seasoned UI/UX Designer trying to switch from Sketch or Adobe XD, please join me in this learning experience.
Who this course is for:
- Beginner Designers
- Novice Designer
- User Interface Designers
- UX Designers
- Newbies in the field of UI/UX design
- Web Designers
What you'll learn
- Introduction to Figma interface, tools and tips to improve your design workflow
- Create Clickable interactive Prototypes with transition effects in Figma
- Wireframe and Design your own App idea using Figma
- Understand usage of Layout Grid and Guides in User Interface Design
- Use auto-animate in Illustrations or across two screens(artboards)
- Common Shortcut keys to quickly learn Figma Tool
- Design Collaboration with other Team members using Team Libraries
Course Outline
5 Sections — 50 Lessons
- Download Install Figma
- Figma Interface
- New Figma Interface 2022
- Assets Layers Figma Interface
- How to Use Assets Folder
- Frames Artboards
- Figma Tools Part 1
- Type Tool
- Pen Tool
- Place Image Tool
- Tools Hand Comment Pencil Union
- Fill Colors
- Masking in Figma
- Creating Reusing Styles
- Effects in Figma
- Figma Components
- Constraints in Components
- Common Shortcuts Part 1
- Figma Shortcuts Part 2
- Design Collaboration
- Working With Team Libraries
- Community Tab
- Grids Guides
- Auto Layout in Figma
- Group Vs Frames
- Exporting Assets
- Variants in Figma Simple
- Figma Variants Advanced
- UPDATE Figma Auto Layout for Courses
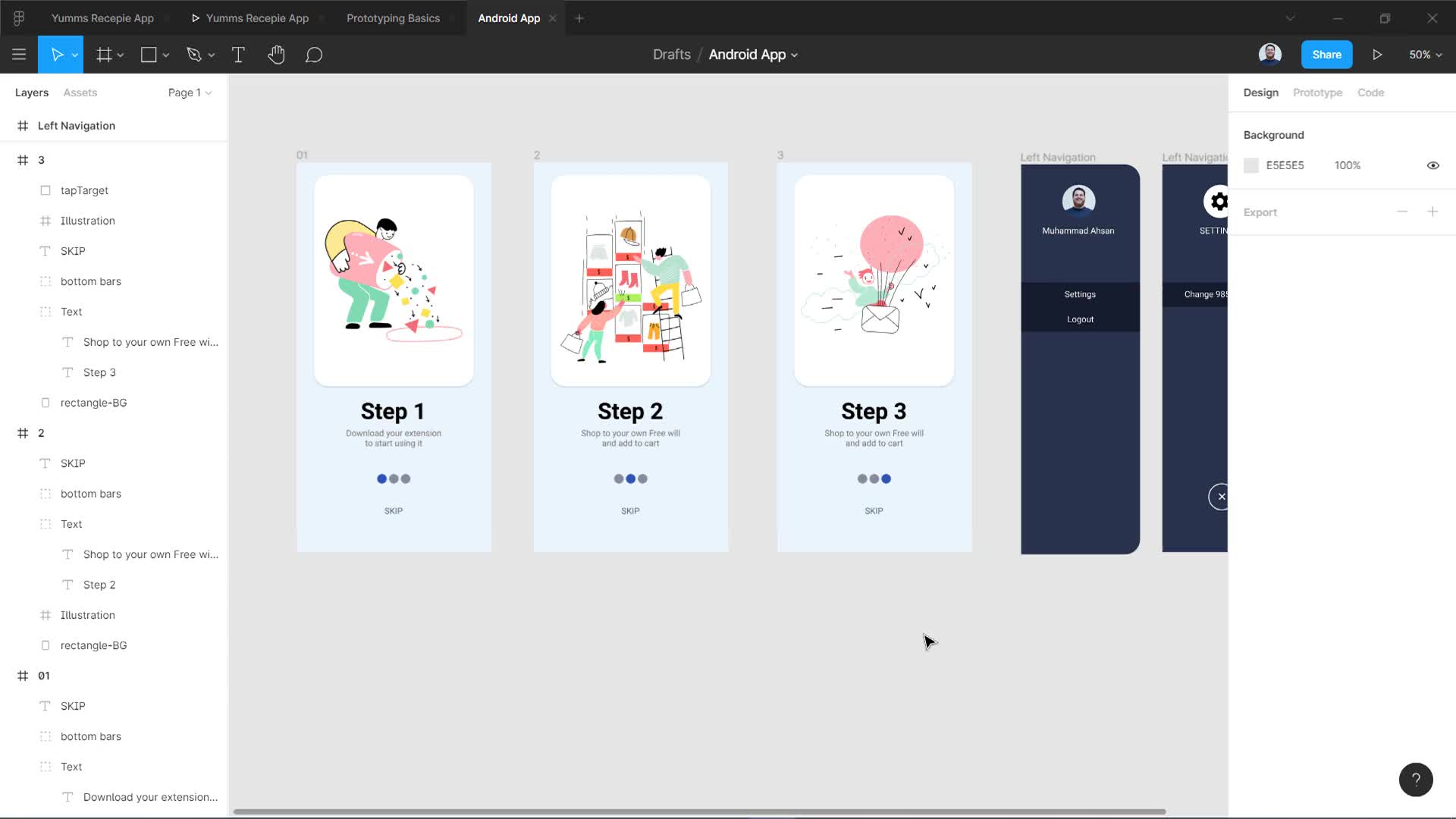
- Prototyping Basics Linking Overlay
- Swapping Overlay Time Delays
- onDrag Horizontal Vertical Scroll
- whileHovering Figma
- Figma Mirror App
- Scroll to Animation
- Creating Wireframes and Inspiration Study
- Grid Guides Plan Before Designing
- Design Login Screen
- Home Screen Part 1
- Home Screen Part 2
- Home Screen Part 3
- Home Screen Salads Part 4
- Home Part 5 Healthy
- Prototyping Home Screen
- Search 1st
- Search 2nd With Prototype
- Search Results
- Single Recipe 1st
- Single Recipe 2nd Prototype
- Review Overlay
Intro to Figma
Get started with Figma, a popular design tool. Learn its basics and how it makes UI/UX design easier.
Learn Basics of Figma
Discover the core features of Figma, like creating shapes and text, organizing layers, and styling elements.
Layout Grid, Auto Layout
Learn how to organize your designs neatly using grids and auto layout features in Figma, ensuring consistency across different devices.
Prototyping in Figma
Explore how to make interactive prototypes in Figma, allowing you to demonstrate how your designs will function in real life.
UI UX Design Recipe App
Practice your skills by designing a simple recipe app. Create user-friendly interfaces and simulate how users will interact with your app.