Working With Team Libraries
by Muhammad Ahsan Pervaiz
This lesson is part of our premium course.
To access it, simply purchase the course now.
Unlock CourseLearn Basics of Figma

Frames Artboards
7 minutes, 37 seconds
Figma Tools Part 1
12 minutes, 56 seconds
Type Tool
6 minutes, 46 seconds
Pen Tool
9 minutes, 13 seconds
Place Image Tool
7 minutes, 47 seconds
Tools Hand Comment Pencil Union
5 minutes, 7 seconds
Fill Colors
7 minutes, 46 seconds
Masking in Figma
5 minutes, 33 seconds
Creating Reusing Styles
8 minutes, 22 seconds
Effects in Figma
9 minutes, 46 seconds
Figma Components
9 minutes, 10 seconds
Constraints in Components
5 minutes, 45 seconds
Common Shortcuts Part 1
6 minutes, 52 seconds
Figma Shortcuts Part 2
10 minutes, 55 seconds
Design Collaboration
2 minutes, 49 seconds
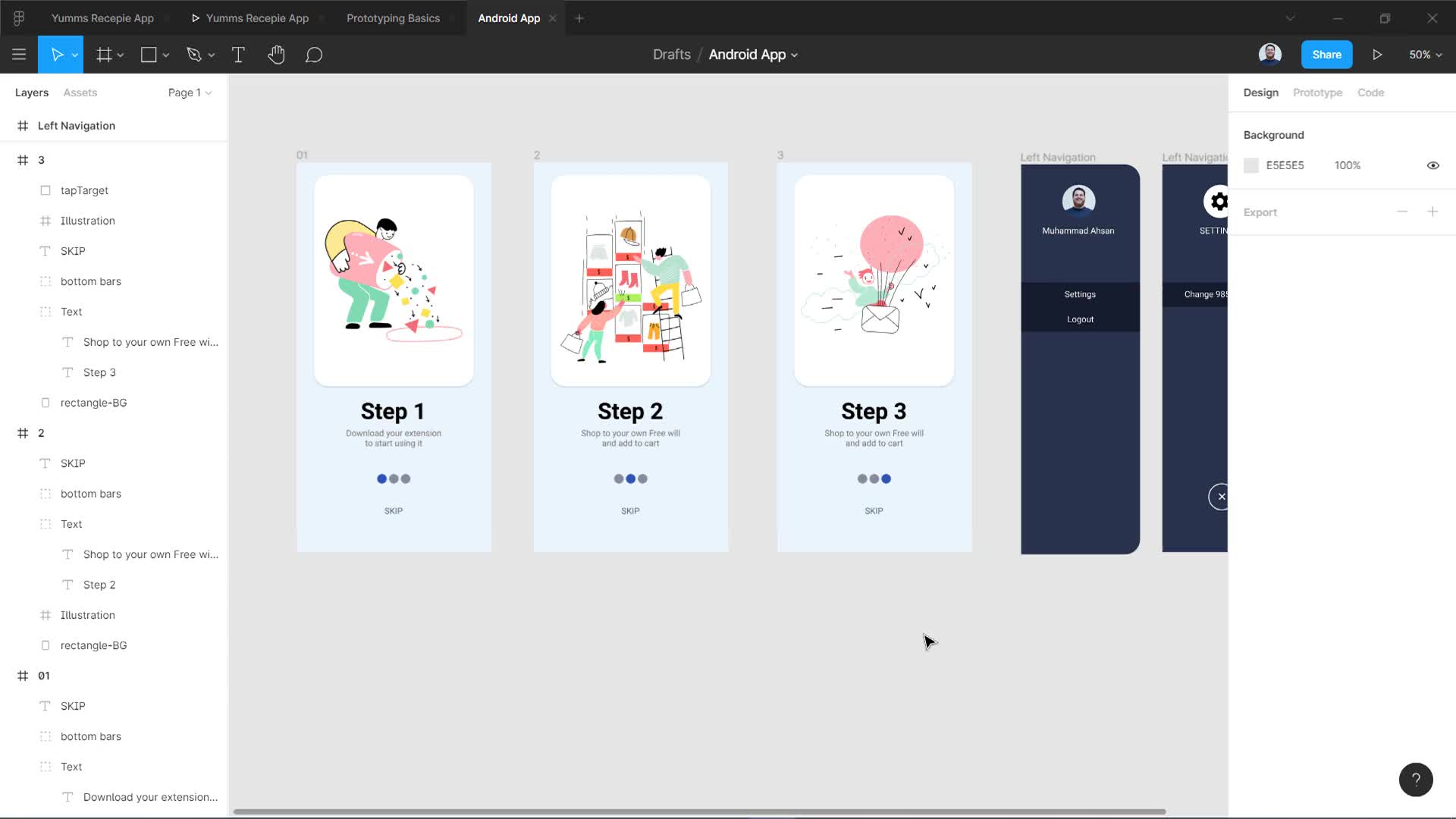
Working With Team Libraries
13 minutes, 3 seconds
Community Tab
7 minutes, 45 secondsIntro to Figma
40 minutes, 37 seconds
Get started with Figma, a popular design tool. Learn its basics and how it makes UI/UX design easier.
Layout Grid, Auto Layout
1 hour, 6 minutes
Learn how to organize your designs neatly using grids and auto layout features in Figma, ensuring consistency across different devices.
Prototyping in Figma
54 minutes, 55 seconds
Explore how to make interactive prototypes in Figma, allowing you to demonstrate how your designs will function in real life.
UI UX Design Recipe App
2 hours, 54 minutes
Practice your skills by designing a simple recipe app. Create user-friendly interfaces and simulate how users will interact with your app.
Creating Wireframes and Inspiration Study